
Just before I left for Montreal I was able to snap some pics of my graveyard scene. I’ve got most of the modeling done, as well as the sky and rain systems. The Ivy on the foreground grave still needs to be skin weighted for wind movement, whereas the Ivy on the background grave is using a vertex offset to animate the ivy.
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/SceneSnippet NULL.jpg)
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/SceneSnippet NULL.jpg)
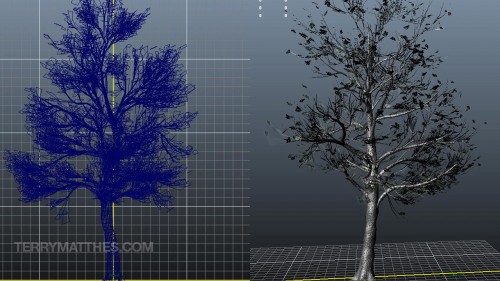
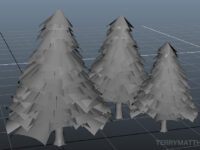
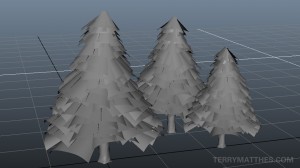
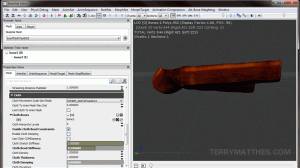
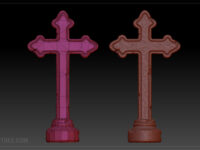
I’m quite happy with the look of my high detail tree, but I still have to tweak the leaf cards a little as some of them don’t line up with the branches I’ve painted on the branch cards. Speaking of vertex weights the trees also need this. I’m going to use the same material wind network the grass uses so they move together. Painting up the trunk and branches in Zbrush was fun and eventually I saved out a surface noise setting for the bark so that I could apply the same look across the entire tree without having to sculpt each notch in the bark. This setting can also be loaded up for any other trees I might create to help things look consistent from tree to tree.
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/mayaTree NULL.jpg)
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/mayaTree NULL.jpg)
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/skysetup NULL.jpg)
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/skysetup NULL.jpg) (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/ivySetup NULL.jpg)
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/ivySetup NULL.jpg) (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/vertexIvy NULL.jpg)
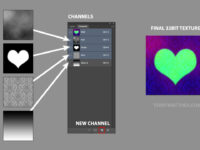
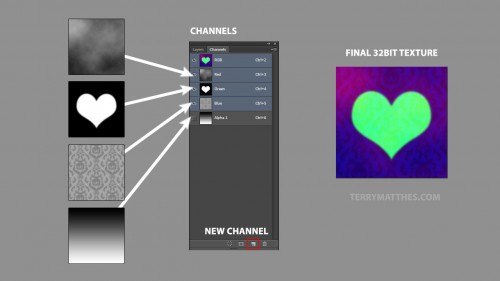
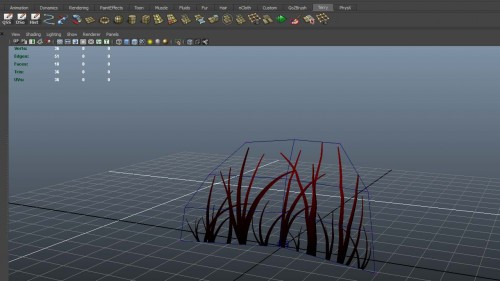
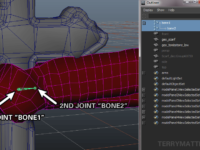
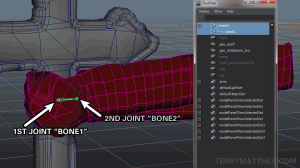
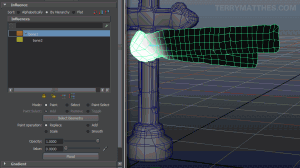
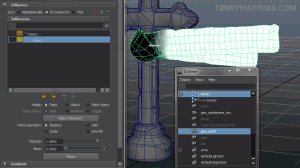
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/vertexIvy NULL.jpg) (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/paintover NULL.jpg)The material networks are purposefully obscured as they aren’t final and I wouldn’t want anyone to follow them as they are not yet complete. When I’m done I’ll post a better breakdown of the these. I’ve also included a quick Maya shot of the foreground tomb’s ivy and it’s vertex weighting. The base of the leaves are black to keep them from shifting and the weight falls off to red towards the edges of the leaves. You don’t have to be too meticulous with the weights as you can manipulate them in the UDK treating them just like any other RGB value.
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/06/paintover NULL.jpg)The material networks are purposefully obscured as they aren’t final and I wouldn’t want anyone to follow them as they are not yet complete. When I’m done I’ll post a better breakdown of the these. I’ve also included a quick Maya shot of the foreground tomb’s ivy and it’s vertex weighting. The base of the leaves are black to keep them from shifting and the weight falls off to red towards the edges of the leaves. You don’t have to be too meticulous with the weights as you can manipulate them in the UDK treating them just like any other RGB value.
After all is said and done I think I’m the most excited about implementing torches on the fence in the background. I apologize for the crushed levels in the video. When I get back to Winnipeg I’ll re-compress it with adjusted settings. If you visit my Youtube (http://www NULL.youtube NULL.com/user/DelightningVFX/videos) channel you’ll see the pyre tests (http://www NULL.youtube NULL.com/watch?v=w2k-J_Bhme4) I’ve made in the past and I’m going to turn these into “flipbook textures” (video game GIFs) to be used in conjunction with particles to make a really believable torch. I’ll post more towards the end of next week.
Wish me luck fellas, I’m really happy with how everything is coming together and I can’t wait to show everyone the scene when it’s complete.

 (http://www
(http://www
 (http://www
(http://www (http://www
(http://www (http://www
(http://www (http://www
(http://www
 (http://www
(http://www
 (http://www
(http://www (http://www
(http://www (http://www
(http://www
 (http://www
(http://www
 (http://www
(http://www (http://www
(http://www (http://www
(http://www (http://www
(http://www (http://www
(http://www (http://www
(http://www
 (http://www
(http://www (http://www
(http://www (http://www
(http://www (http://www
(http://www
 (http://www
(http://www (http://www
(http://www