
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/04/furpic NULL.jpg)
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2013/04/furpic NULL.jpg)
Hey dudes, and dudettes. Here’s a few tips on dealing with Maya fur as it can be a little hairy… get it?! Seriously though, Maya fur can be confusing and a little tricky to work with, so if you don’t have cash to blow on some fancy plugin here are a few tips to help you guys out.
A) Triangulate your fur surface! Fur seems to like triangles. If you notice you’re getting odd bald spots this can be the reason.
B) UVs are KING. Maya fur is heavily dependent on the face distribution of your model’s UVs. Tiny faces on your UV sheet are going to have really really low fur density. More often than not you have to create a second set of UVs for fur to operate on. This is OK though as the fur menu lets you choose which UV set to base your fur on. To access this menu go to Windows > Relationship Editors > UV Linking > Fur/UV. Make sure you are giving an even face distribution on your new UV set.
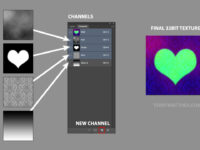
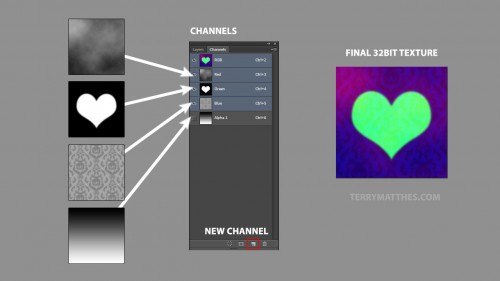
C) You will NOT see textured colour in your fur even after hooking up the proper tip and base colour maps until you hit the “Bake” button at the top of the fur description. Anytime you add a new maps in you’re going to want to bake as well.
D) Fur colour is very sensitive. The maps plugged into your fur descriptions colour slots should be crushed down quite low. For the fur above my “Color Gain” values in the file node’s “Color Balance” roll out were set as follows: Base Color=0.130 Tip Color=0.310 Base Ambient Color and Tip Ambient Color =0.230
E) If you fur shadows aren’t showing up you will have to increase you “shadow density” in the fur description under the Mental Ray roll out.
F) Work in a linear fashion aka Linear Workflow (http://vimeo NULL.com/8119194).
That’s all for now. May the fur be with you!

 (http://www
(http://www

 (http://www
(http://www (http://www
(http://www
 (http://www
(http://www (http://www
(http://www (http://www
(http://www