
Introduction
Prerequisites
Creating Seamless Textures in Photoshop (http://www NULL.terrymatthes NULL.com/articles/seamless-textures-in-photoshop/)
Hi, thanks for stopping in. This lesson will be a basic introduction to creating a material for use inside the Unreal Development Kit. If you’ve never created a material from scratch before than this is a good place to start. Our final texture will be an ice sheet with a nice smooth finish. The base for our material will be a photo we found off the internet. We will make this seamless (http://www NULL.terrymatthes NULL.com/articles/seamless-textures-in-photoshop/)and then us it as the base for our specularity, bump, and normal maps. To create the normal map for this texture we will be using CrazyBump (http://www NULL.crazybump NULL.com/). The most complex material nodes we touch upon are the reflection vector and the vector mask node to enable reflections in our ice. So now that you know what we’ll be doing let’s get started by looking at some examples of ice and snow I gathered from my favorite reference site CG Textures.com (http://www NULL.cgtextures NULL.com).
Reference
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_Reference2 NULL.jpg)
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_Reference2 NULL.jpg)
It’s always important to get good reference when building materials. Even if you are doing something cartoony great shots are about more than colour. Good reference tells you how the material acts. Ask yourself questions like: how does it reflect light? Are there any colour commonalities between all photos? Are some parts of the material giving of no specular highlights? My ice material is going to act as floor or wall material as it won’t be translucent. All of the ice in our reference looks patchy and that’s what I want. White is visible all the time as there is white noise all over these photos. These also all seem to be lit me a fairly bright source. You could have just grabbed any photo of ice and started looking at it for reference, but that’s not a good idea. You should think about the scale and the surrounding environment. Is this ice going to be seen far away, or close up? Ice looks really different at varied distances. If you took the properties of the middle shot and tried to use them for a floor in a fps game it might look odd. This is a really zoomed in shot of ice. If you were standing on top of it looking down you wouldn’t see close to that amount of detail. Especially the fine edge lighting on the cracks. So scale is important because It helps us to suspend belief. If the scale is off and the player notices they will immediately become disengaged and that’s no fun :( So decide how you want your ice to look and jump into Photoshop. We’re now going to setup the our material.
Photoshop
Within Photoshop we will create the diffuse, reflection, and specularity textures. We will be saving all of our images in the Targa (TGA) format. Each channel in a TGA file has 8 bit’s of information. When you go to save a TGA in Photoshop you will get an option to select 24bit or 32 bit. Each colour of RGB is saved as one 8 bit channel. When you save a 32 bit Targa you get to include an extra channel. We will be using this feature to include our specularity texture in our diffuse file. I mention this because I don’t want you to just start saving files as 32 bit thinking they are better quality as there is no difference. From this point forward we want to be working in a new Photoshop file with a seamless texture as the base.
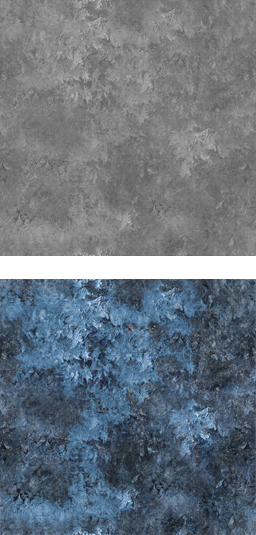
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_diffuse_spec NULL.png)
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_diffuse_spec NULL.png)
Diffuse Texture
Let’s Duplicate (ctrl+j) our base diffuse layer and remove it’s saturation by accessing Hue/Saturation (ctrl+u) and pull the saturation all the way to the left. This will make the layer gray scale. To create some variation in the light we are going to choose the Magic Wand tool from the menu and start making multiple selections (shift+mouse1) across the layer. We want to pick chunks of the texture out so we can change their brightness and contrast. When you have a selection you like go ahead and access the Brightness/Contrast under the image >adjustments menu. Let’s change the brightness and contrast so these selections stand out more than the rest. To help you see the adjustments you’re making better try Hiding Selection Border under the view>show menu. When you’re happy with your results Unselect (ctrl+d) your selection and go back into the Brightness/Contrast function. We want to lower the overall brightness and contrast of our specular map. If things are too bright they will shine too much and your material will look like a white sheet. The final step is to Select Everything (ctrl+a) on our specular layer and Copy (ctrl+c) it. Now we want to look at our documents “channels”. These are under the “Windows” menu in Photoshop. If you click on this you will see 4 different “layers” in a window labeled “Red”, “Green”, and “Blue”. They represent the colour information for your entire texture. Click the “new layer” button at the bottom of the panel to create a new channel. By default it will be labeled “Alpha”. Select this channel and Paste (ctrl+v) your specular layer into it. Now your specular map will be saved in your alpha channel. Click back on the layers window and make sure make sure your diffuse layer is the visible layer. Now we will save the file using “save as” and select TGA as our file type. When you hit “save” Photoshop will give you the option to save as a 32 bit file. We need to do this or we will loose that specularity map sitting in our Alpha channel.
Reflective Texture
The reflective texture you use really depends on the environment you want to display your material in. For this example I don’t want a distinct reflection as much as I want a wash of colour to pass over the material. Find a picture you wish to use and paste it above your diffuse layer. Select your reflection layer and use Gaussian Blur (ctrl+alt+shift+g) to make any distinct forms unrecognizable. If you’re happy with your reflective texture go ahead and save it out as a 24 bit TGA. That’s 24 not 32. We don’t need that extra specular channel in this texture.
Crazy Bump
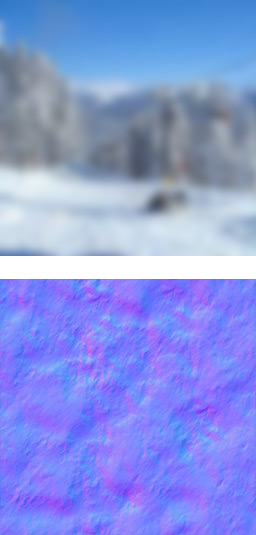
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_reflection_normal NULL.jpg)Normal Texture
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_reflection_normal NULL.jpg)Normal Texture
If you haven’t installed CrazyBump get to to their website (http://www NULL.crazybump NULL.com) and download the free trial. When you’ve got the program up and running click the Folder button at the bottom left and choose the diffuse texture we saved out earlier. You will be presented with two choices after opening your file. The choices are just inverted height maps. Choose the one that best represents the contour of your diffuse material. When doing so remember that white is the high point and black is the low point. After choosing you will be presented with a normal map and a set of sliders. These represent the different detail forms that will be present in your normal map texture. You want to move the sliders around until you get an accurate representation of your diffuse material form. When you’re finished click the save button and choose to save out only the normal map as a TGA. At this point it’s a good idea to copy this normal map into your Photoshop file containing the other maps. You always want to keep your assets for a single material in the same file. If you begin to run out of space, buy another HDD. Yes that’s right, you might have to spend some money. Who doesn’t like HDD shopping though? Honestly? If new computer parts don’t turn your “geek” on I’m curious as to why your reading a blog dedicated to video game technology tutorials. You’ve got “nerd” in you, it’s OK.
Unreal Development Kit
Setting Up Our Package
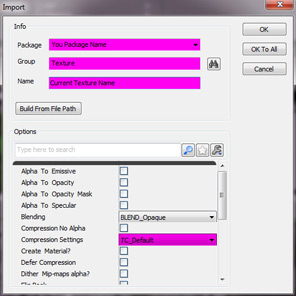
After launching the Unreal Development Kit Editor we want to open the content browser (ctrl+shift+f) and click the “Import” button at the bottom left of the content browser window. Now select all the files you want to import. When you hit the “OK” button the UDK will start to import the textures one by one. For each texture you choose to import you have to set it’s import options in the dialogue box. The only thing I want you to keep an eye out for here is your normal map. When it comes time to choose it’s options change the “Compression Settings” from “TC_Default” to “TC_Normalmap”. Once complete you should be looking at a layout of all the textures you have imported. The last thing we want to do is go ahead and create a new material. To Do this right click in the empty space of your package and select “New Material”. An import dialogue box will appear again, but this time change the group name from “Texture” to “Material”. This will help keep your package organized. Now that you’re looking at your empty material we will start bringing our texture samples into it.
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_importOptions NULL.jpg)Material Editor
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_importOptions NULL.jpg)Material Editor
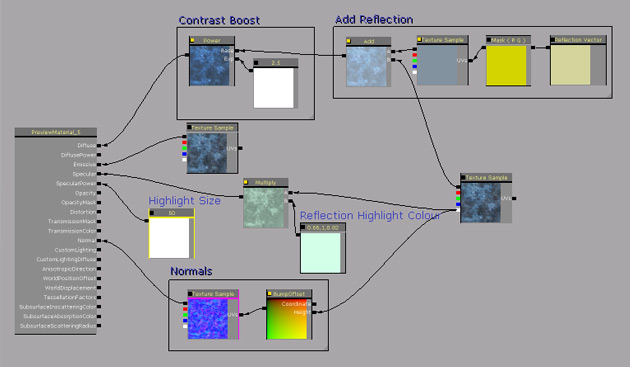
To add a texture into our material we’ll first make sure it’s highlighted in the content browser then hold down the “t” key and click with our mouse in the empty space of our material. You will need to do this for each node so lets go ahead and finish that. Below is a picture of our final node network for our ice material. If you’re new to the material editor it might look a little scary, but don’t worry I’m going to explain the network one node grouping at a time as we build this material. One quick note before we start: You can view the output of almost every node by clicking it’s black box in the upper left hand corner. It’s a nice feature for troubleshooting.
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_MatNetwork NULL.jpg)
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_icy_MatNetwork NULL.jpg)
Diffuse Input
Part 1: Reflection The diffuse input is going to contain the reflection for our material and since it’s the most complicated part of our network I’d like to do it fist and get it out of the way. There will be two parts to this group, the reflection and a contrast boost added after the reflection has been mixed with the diffuse texture. To set up the reflection we are going to need four nodes. So lets grab them all and place them on our canvas. the fist node is one already here, it’s our reflection texture sample. The second is an “Add” node. Hold down the “a” key and click on the canvas to drop one down. This node can also be found under the “Math” section on right right hand tree menu. The third node is a “Reflection Vector”. Drop one of these down by holding the “r” key and clicking on the canvas. This node can also be found under the “Vectors” section. Our last node is called a “Component Mask”. This node will help us hook up the Reflection Vector to the UV input of our Reflection texture sample.
If you become lost just refer back to the diagram of the node network posted above. Our Reflection Vector output will plug into the input on our Component Mask. Next the Component Mask output will plug into the “UVs” of our Reflection Texture Sample. Plug the top tab of our Reflection Texture Sample output into one of the Add node inputs. The top tab of any Texture sample represents all three colour values as opposed to just red, green, blue, or alpha as the ones beneath it do. Finally drag the top output of our Diffuse Texture Sample into to the 2nd Add node input. Now marquee drag a box around this group while holding down ctrl+alt. When you let go right click in empty space and choose the “New Comment” option in your menu. This lets you add a comment box around your selection.
Part 2: Contrast Boost The contrast boost is just a “Power” node. You can use Power nodes to increase or decrease the contrast of a network. This node has two inputs. The first is the Base and the second is the Exp or exponent. Drag a Power node onto the canvas from the “Math” section in the right hand menu. For a base input we will plug the output of our Add node created above. As for our Exponent we will use a Vector1Constant (“1″+mouse 1). A Exponent value of 1 will not change the texture. Going down from one will decrease the contrast and (you guessed it) going up will increase the contrast.
Emissive Input
For the Emissive channel we will Copy (ctrl+c) our Diffuse Texture sample and Paste (ctrl+v) it next to our diffuse input. Now drag the RGB tab (top) output into the Emissive input of our material. There wasn’t that easy :)
Specular Input
We want to add some colour to our specular and to do this me need to multiply it by a colour value. Luckily we have nodes that do just that. Hold down the “m” key and click to drop down a” Multiply” node. Next hold down the “3” key and click to drop down a “Constant 3Vector” node. The three values of the Constant 3Vector node can be used to represent RGB and when you put those together you get a colour. Plug the output of the Constant3Vector node into one of the inputs of the multiply. In the other Multiply input connect the white tab of our diffuse texture. This is where our specular texture was stored when we saved it as a 32bit Targa in Photoshop. Lastly plug the output of the Multiply node into the Specular input of the material. Don’t forget you can view what the result of the Multiply node will look like by clicking the black box in it’s upper left hand corner.
Specular Power
The specular power controls the size of the highlight that is cast on your material. There is no hard and fast rule for this number as your lighting is affected by all the different components that make up your material. What worked for my material may not work for yours. Hold down the “1” key on the keyboard and click to get a Constant1Vector on your canvas and plug this into the Specular Power input of the material.
Normal Input
The last grouping of nodes we have to put together is our Normal Input. Lets start by connecting the RGB tab of our Normal Texture Sample to the Normal input of our material. Now we are going to “bump” those normals of the surface of our texture a bit to give the ice a translucent look. If you go to your menu on the right and scroll to the “Utility” section you will see a node called “Bump Offset”. Drag this node onto your canvas. Now drag the Alpha(Specular) output of your Diffuse Texture Sample into the “Height” input of our Bump Offset node. Connect the output of the Bump Offset to the Normal Texture Sample’s UV’s and then connect the RGB output of the Normal Texture Sample into the Normal input of the material. Increasing the Bump Offset values give the illusion of surface depth which lets you “look into” the ice. At any time you can hold down the “l key” and drag your mouse over your material preview to drag a light around and get a better feeling for how your material behaves when lit.
Conclusion
 (http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_seamless_finaltotal NULL.jpg)I hope you had as much fun creating your ice texture as I did writing this tutorial. If your not happy with your outcome try again. The material I’m showing as my final was the fifth one I had created. A lot of creating materials is just getting a handle on all of the different settings and knowing what to expect when you combine different networks inside the material editor. If you have any questions email me or post them below. As always I’d love to see your work so post a link or drop me a line. Before I go I just wanted to show a couple other ice textures I created along the way.
(http://www NULL.terrymatthes NULL.com/wp-content/uploads/2010/12/m_101_seamless_finaltotal NULL.jpg)I hope you had as much fun creating your ice texture as I did writing this tutorial. If your not happy with your outcome try again. The material I’m showing as my final was the fifth one I had created. A lot of creating materials is just getting a handle on all of the different settings and knowing what to expect when you combine different networks inside the material editor. If you have any questions email me or post them below. As always I’d love to see your work so post a link or drop me a line. Before I go I just wanted to show a couple other ice textures I created along the way.
Further Reading
Seamless Textures In Photoshop (http://www NULL.terrymatthes NULL.com/articles/seamless-textures-in-photoshop/)
Program Shortcuts Used
Photoshop
New Layer (ctrl+shift+n)
Duplicate Layer (ctrl+j)
Hue/Saturation (ctrl+u)
Burn (ctrl+shift+b)
Dodge (ctrl+shift+d)
Unselect (ctrl+d)
Select Everything (ctrl+a)
Gaussian Blur (ctrl+alt+shift+g)
Unreal Development Kit
open the content browser (ctrl+shift+f)
Copy A Node (ctrl+c)
Paste A Node(ctrl+v)
Add Node (a+mouse1)
Multiply Node (m+mouse1)
Vector1Constant (1+mouse1)
Reflection Vector (r+mouse1)